티스토리 뷰
개발을 하다보면 버전관리, 협업, 포트폴리오 등의 이유로 Github을 사용하게 된다.
기본적으로 프로젝트마다 Repository를 만들고 운영을 하고, 개발 파일들을 올리면
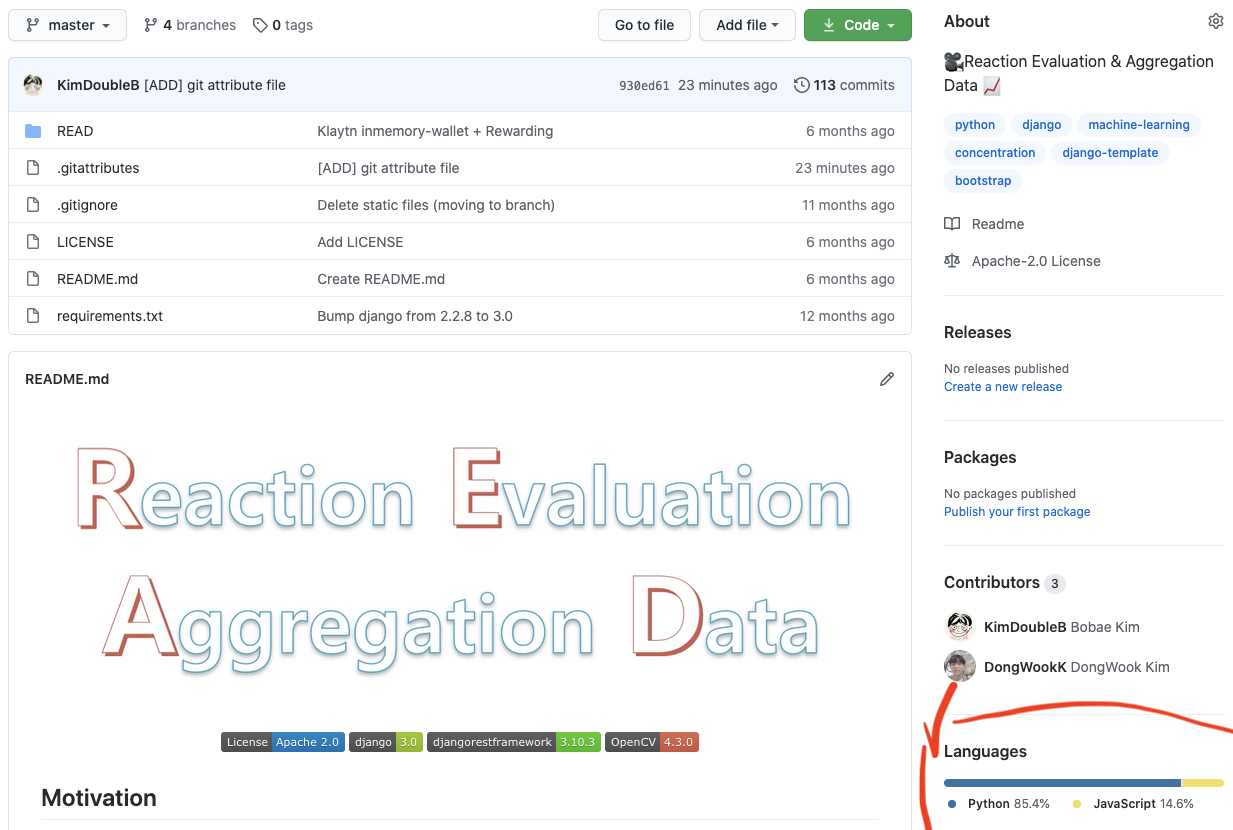
다음 그림처럼 자동으로 파일들의 언어들을 분석해서 어떤 개발 언어 프로젝트인지 볼 수 있도록 제공하고 있다..


하지만
웹 서버라던지 모바일 어플리케이션 등 주 개발언어가 아닌 파일들도 올려야하는 경우들이 존재하고
그러한 파일들의 코드가 대부분의 코드를 차지하게 됨으로써 다른 개발언어 프로젝트로 표시되는 경우가 있다.
예를 들어
웹 서버를 개발하는 프로젝트인데, 클라이언트 html 코드가 너무 많아 html 프로젝트로 표시되는 경우도 있다.
이처럼 원하지 않는 언어로 표시되는 문제를 해결하기 위해 github에서는 `.gitattributes` 파일로 언어 설정을 도와주고 있다.
gitattributes 에는 사실 이 글의 목적과 달리 더 여러가지 측면의 기능들을 제공하고 있는데, 더 자세히 보고 싶다면 여기를 참조하자.
바로 본론으로 들어가서
`.gitattributes`에서 `linguist-detectable`속성을 사용하면
github에서 인식되지 않는 파일, 확장자로 선택할 수 있다.
즉, Languages에 나타나지 않게할 수 있다.
예를 들어, css와 html 파일이 github에서 인식되지 않게 하고 싶다면
.gitattributes 파일을 github repository의 최상단에 만들고 다음 코드를 작성하자.
*.css linguist-detectable=false
*.html linguist-detectable=false예시 프로젝트: github.com/KimDoubleB/READ
이런식으로 인식되지 않기 원하는 개발언어(특정 확장자, 파일)를 설정할 수 있고
결국 이를 통해 repository가 어떤 언어 프로젝트인지 정확히 명시할 수 있게 된다.
위 방법 말고도 아래와 같은 방법도 존재한다.
어떠한 언어를 무시할 것인가 선택하는 것이 아니라 아예 모든 언어를 배제하고
이 프로젝트는 어떠한 언어(특정 확장자, 파일)만 인식하게 만드는 것이다.
똑같이 `.gitattributes` 파일을 만들고 `linguist-vendored`를 이용하면 된다.
js (javascript) 파일만 인식하게 만듦으로서 100% javascript 언어 프로젝트로 명시할 수 있게 된다.
* linguist-vendored
*.js linguist-vendored=false예시 프로젝트: github.com/aim12340/jQuery-Before-Ready
그럼, 바로 활용해보시길 !
'Development > ETC' 카테고리의 다른 글
| [NS3] CSMA example (0) | 2021.01.23 |
|---|---|
| [TCP] BIC-TCP (0) | 2021.01.23 |
| Bluetooth Low Energy (BLE) (0) | 2021.01.21 |
| ubertooth code 수정 - 2 (0) | 2019.09.27 |
| ubertooth code 수정 - 1 (0) | 2019.09.27 |
- Total
- Today
- Yesterday
- Log
- k8s
- docker
- 클린 아키텍처
- MySQL
- 백준
- c++
- 로그
- WebFlux
- Kubernetes
- Algorithm
- 알고리즘
- python
- container
- Spring boot
- java
- 일상
- Istio
- 하루
- Spring
- 비동기
- Intellij
- boj
- Clean Architecture
- tag
- HTTP
- OpenTelemetry
- gradle
- jasync
- 쿠버네티스
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
